MULTIPLE VALUE SEARCH FILTER
In this blog, You will learn to make a search filter that filters through multiple values using ReactJS.
Step 1:- In this tutorial blog we have created an App.js file. Create a Dummy data named "DATA" and passed it as props in our Filter Component.
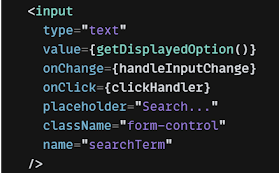
Step 2:- Next create a Filter.js file for Filter Component and create an Input for Search. The Input gets its value from 'getDisplayedOption' function, and the change is handled by the handleInputChange function, clickHandler function set the state to show the list.
Step 3:- we will now write a function to filter query search for multiple values. We will use the useEffect hook that will set the filtered results every time searchTerm and data changes. Here we are first converting the search input into a lowercase string and removing the spaces then filtering through the data that matches our input value then setting the state of the filteredData at the end.
Step 4:- Then set the value of the input to the option clicked.
Source code:- Search Filter







Comments
Post a Comment